Bài giảng Lập trình Web - Phần 2: Lập trình Web với HTML - Trần Quang Diệu
MỤC TIÊU BÀI HỌC
Sau khi kết thúc môn học này, sinh
viên có thể:
Thiết kế trang web tĩnh, sử dụng HTML
Sử dụng CSS StyleSheet và Java Script
2HTML CĂN BẢN
HTML (Hyper Text Markup Language): ngôn ngữ
đánh dấu siêu văn bản
Mỗi file HTML (có đuôi .htm hoặc .html): file văn
bản chứa các thẻ đánh dấu (markup tags). Thẻ
đánh dấu này cho trình duyệt biết cách thể hiện
trang web
Soạn thảo file HTML:
Notepad
Frontpag
Bạn đang xem 20 trang mẫu của tài liệu "Bài giảng Lập trình Web - Phần 2: Lập trình Web với HTML - Trần Quang Diệu", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Lập trình Web - Phần 2: Lập trình Web với HTML - Trần Quang Diệu

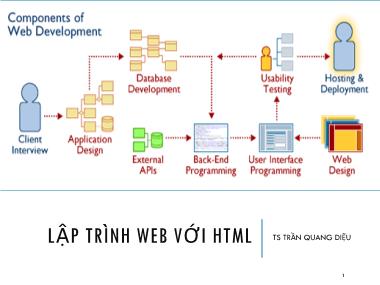
LẬP TRÌNH WEB VỚI HTML TS TRẦN QUANG DIỆU
1
MỤC TIÊU BÀI HỌC
Sau khi kết thúc môn học này, sinh
viên có thể:
Thiết kế trang web tĩnh, sử dụng HTML
Sử dụng CSS StyleSheet và Java Script
2
HTML CĂN BẢN
HTML (Hyper Text Markup Language): ngôn ngữ
đánh dấu siêu văn bản
Mỗi file HTML (có đuôi .htm hoặc .html): file văn
bản chứa các thẻ đánh dấu (markup tags). Thẻ
đánh dấu này cho trình duyệt biết cách thể hiện
trang web
Soạn thảo file HTML:
Notepad
Frontpage
Dreamweaver
3
TRANG WEB HELLO WORLD
Hello World
This is my first homepage.
Hello World
4
HTML ELEMENTS
Mỗi tài liệu HTML là các file văn bản cấu thành từ các
phần tử HTML (HTML elements). Các phần tử này
được định nghĩa bằng các thẻ (HTML tags)
Thẻ HTML:
Mỗi thẻ được bao bởi 1 cặp dấu ngoặc nhọn “” (VD:
)
Các thẻ HTML thường đi theo từng cặp, một thẻ bắt đầu và
một thẻ kết thúc (VD: và )
Thẻ HTML không phân biệt chữ hoa và chữ thường -> thẻ
tương đương
Đoạn văn bản ở giữa thẻ bắt đầu và kết thúc chính là nội
dung của phần tử HTML được định nghĩa bởi cặp thẻ đó
5
HTML ELEMENTS
Hello World
This is my first homepage.
Hello World
6
Thẻ bắt đầu :
Thẻ kết thúc:
Nội dung: Hello World
Chức năng: hiển thị nội dung
dưới dạng chữ đậm
CÁC THẺ HTML CƠ BẢN
Thẻ tiêu đề (Heading tags)
Thẻ ,
Thẻ : tiêu đề lớn nhất, : tiêu đề nhỏ nhất
Thẻ đoạn văn bản (Paragraph tags)
Thẻ
Thẻ xuống dòng (Line breaks tags)
Xuống dòng trong một đoạn
Thẻ
7
CÁC THẺ HTML CƠ BẢN
heading 1
heading 2
heading 3
heading 4
heading 5
heading 6
Paragraph 1
Hello World. This is the first paragraph
Paragraph 2
Hello World. This is the second paragraph
8
THUỘC TÍNH CỦA CÁC THẺ HTML
HTML attributes (Thuộc tính của thẻ HTML)
Bổ sung các thông tin cho phần tử HTML (HTML elements)
Khuôn dạng thuộc tính: name=“value” (ví dụ: align=“center”)
Thường được đặt trong thẻ mở đầu
9
THUỘC TÍNH CỦA CÁC THẺ HTML
Test HTML Attributes
Paragraph 1
Line 1
Line 2
Paragraph 2
Line 1
Line 2
10
CÁC THẺ ĐỊNH DẠNG VĂN BẢN
Các thẻ định dạng văn bản
, , ,
Các thẻ định dạng dữ liệu liên quan đến máy tính,
ngôn ngữ lập trình
, , ,
Các thẻ trích dẫn, định nghĩa, chú thích
, ,
11
CÁC THẺ ĐỊNH DẠNG VĂN BẢN
Bai tap so 1
Su dung tap lenh cua vi xu ly 8088/8086, hay viet chuong trinh con tao tre tuong duong voi doan chuong trinh duoc viet bang ngon ngu C duoi day.
void delay()
{
for(i=0;i<100;i++);
}
12
CÁC THỰC THỂ KÝ TỰ (CHARACTER
ENTITIES)
Tại sao cần sử dụng thực thể ký tự?
Một số ký tự, ví dụ như “<“ có ý nghĩa đặc biệt trong mã HTML nên không thể biểu
diễn trực tiếp trong một đoạn văn bản
Khuôn dạng thực thể ký tự
& Name ;
& # Entity_Number ;
13
CÁC THỰC THỂ KÝ TỰ
(CHARACTER ENTITIES)
14Bảng tra một số thực thể ký tự
CÁC THỰC THỂ KÝ TỰ
(CHARACTER ENTITIES)
15
SIÊU LIÊN KẾT (HYPERLINK)
HTML sử dụng các siêu liên kết để liên kết tới các tài liệu khác
(trang web, file văn bản, âm thanh, hình ảnh)
Thẻ liên kết:
Text to be displayed
Ví dụ:
Visit Google!
Các thuộc tính
name
target
16
SIÊU LIÊN KẾT (HYPERLINK)
LAP TRINH WEB
www.google.com.vn
Nhay toi Chuong 1
Nhay toi Chuong 2
Chuong 1
Chuong 2
17
HTML FRAMES
Mục đích: hiển thị nhiều hơn một trang web trên một màn hình
của trình duyệt
Thẻ
Định nghĩa cách chia cửa sổ thành các khung (theo chiều dọc hoặc
theo chiều ngang sử dụng thuộc tính rows hay columns)
Thẻ
Xác định file nguồn sẽ hiển thị trên khung
18
HTML FRAMES
Frame Master
19
HTML TABLES
HTML Tables
Tạo bảng trong tài liệu HTML, sử dụng các thẻ
: định nghĩa bảng
: định nghĩa hàng
: định nghĩa các ô dữ liệu trong hàng
20
HTML TABLES
Một số thẻ thường sử dụng
: định nghĩa tiêu đề, là thẻ con trong thẻ
Một số thuộc tính thường sử dụng
border: độ dày đường bao
align: căn lề
bgcolor: màu nền
Background: ảnh nền
colspan: định nghĩa số cột của cell
rowspan: định nghĩa số dòng của cell
21
HTML TABLES
Cell that spans two columns:
Name
Telephone
Bill Gates
555 77 854
555 77 855
22
Cell that spans two rows:
First Name:
Bill Gates
Telephone:
555 77 854
555 77 855
HTML LISTS
HTML Lists: biểu diễn các danh sách trong tài liệu HTML
Phân loại
Danh sách không sắp xếp: ,
Danh sách có sắp xếp: ,
Danh sách tự định nghĩa: , ,
23
Coffee
Milk
•Coffee
•Milk
ul
li ff /li
li il /li
/ul
1.Coff e
2.Milk
HTML LISTS
Disc bullets list:
Apples
Bananas
Circle bullets list:
Apples
Bananas
Square bullets list:
Apples
Bananas
24
HTML FORMS
HTML Forms: tương tác, cho phép người dùng nhập các thông tin thông qua các điều
khiển thành phần (textbox, radio, drop down list)
25
•Type: text, radio, checkbox, submit
•Name: tên của điều khiển
•Value: giá trị
HTML FORMS
Thong tin ca nhan
Ho va ten
Que quan
Gioi tinh
Nam
Nu
Nghe nghiep
Giao vien
Bac si
Ky su
26
CSS CĂN BẢN
Lý do ra đời Style Sheet
Giải quyết một vấn đề chung mà các trình duyệt web
gặp phải
Ban đầu, HTML định nghĩa các thẻ để hiển thị nội dung, bố cục và cách
trình bày là do các trình duyệt đảm nhiệm, không sử dụng các thẻ định
dạng
Các trình duyệt (Netscape & Internet Explorer) bổ sung thêm các thẻ và
thuộc tính (VD: thẻ font và thuộc tính màu)
W3C chuẩn hóa HTML, bổ sung style sheet để định nghĩa bố cục và cách
trình bày nội dung
27
CSS CĂN BẢN
CSS (Cascading Style Sheet)
Style (phong cách) định nghĩa bố cục và cách hiển thị
cho trang web
Style được chia thành các loại
Inline Style: định nghĩa ngay trong các thẻ HTML
Internal Style Sheet: định nghĩa giữa cặp thẻ
External Style Sheet -> lưu trong các file .css
Explorer default: mặc định của trình duyệt web
28
CSS CĂN BẢN - CÚ PHÁP KHAI BÁO
selector {property: value}
29
Selector:
-Các thẻ HTML
-Nhóm thẻ HTML
Class selector
Id selector
Property: value
Thuộc tính và giá trị muốn thiết
lập
Phân cách bởi dấu “:”
Nhiều thuộc tính, phân cách bởi
dấu “;”
CSS CĂN BẢN
Các nhóm thuộc tính định nghĩa
Background
Text
Font
Border
Outline
Margin
Padding
List
Table
30
Complete CSS Reference
CSS CĂN BẢN - SELECTOR LÀ THẺ HTML
31
p {text-align:center;color:red} p { text-align: center;
color: black;
font-family: arial }
h1,h2,h3,h4,h5,h6 { color: green }
Nhóm các thẻ (Grouping)
CSS CĂN BẢN - CLASS SELECTOR
32
p.right {text-align: right;
color: red}
p.center {text-align: center;
color: blue}
Paragraph 1
Paragraph 2
Paragraph 1
Paragraph 2
CSS CĂN BẢN – ID SECTOR
33
p#para1 { text-align: center; color: red }
#green {color: green}
Style cho một thẻ với Id xác định
Style cho nhiều thẻ với Id xác định
Paragraph 1
H1 mau xanh
H2 mau xanh
Ví dụ
CSS CĂN BẢN - EXTERNAL STYLE SHEET
34
<link rel="stylesheet" type="text/css"
href="mystyle.css" />
CSS CĂN BẢN - INTERNAL STYLE SHEET
35
hr {color: sienna}
p {margin-left: 20px}
body {background-image: rl("images/back40.gif")}
Inline Style
This is a paragraph
CSS CĂN BẢN
36
File đính kèm:
 bai_giang_lap_trinh_web_phan_2_lap_trinh_web_voi_html_tran_q.pdf
bai_giang_lap_trinh_web_phan_2_lap_trinh_web_voi_html_tran_q.pdf

