Bài giảng Lập trình Web - Bài 3 - Trần Quang Diệu
NỘI DUNG
1. Giới thiệu
2. Kiểu dữ liệu, hằng và biến
3. Các phép toán trong javascript
4. Các đối tượng hộp thoại trong javascript
5. Các cấu trúc điều khiển cơ bản
6. Mảng và hàm trong javascript
7. Các đối tượng trong javascript
8. Xử lý sự kiện trong javascript
Bạn đang xem 20 trang mẫu của tài liệu "Bài giảng Lập trình Web - Bài 3 - Trần Quang Diệu", để tải tài liệu gốc về máy hãy click vào nút Download ở trên
Tóm tắt nội dung tài liệu: Bài giảng Lập trình Web - Bài 3 - Trần Quang Diệu

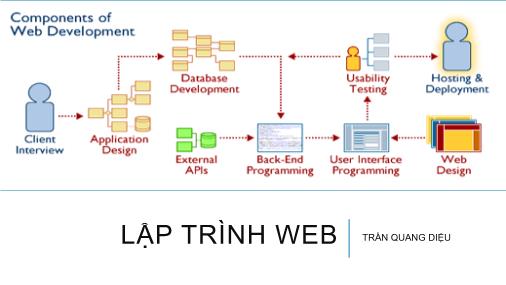
LẬP TRÌNH WEB TRẦN QUANG DIỆU
NỘI DUNG
1. Giới thiệu
2. Kiểu dữ liệu, hằng và biến
3. Các phép toán trong javascript
4. Các đối tượng hộp thoại trong javascript
5. Các cấu trúc điều khiển cơ bản
6. Mảng và hàm trong javascript
7. Các đối tượng trong javascript
8. Xử lý sự kiện trong javascript
GIỚI THIỆU JAVA SCRIPT
• Với HTML ta chỉ thiết kế được trang web để hiển thị thông tin, không tạo ra
được sự tương tác từ phía người dùng.
• JavaScript là ngôn ngữ kịch bản (do hãng Sun Microsystems và Netscape
phát triển từ ngôn ngữ LiveScripts) dùng để tạo các client-side scripts và
server-side scripts (có sự tương tác với người dùng).
• Mặc dù có những điểm tương đồng giữa Java và JavaScipt , nhưng chúng
vẫn là hai ngôn ngữ riêng biệt.
Lưu ý: trong code javascript cũng phân biệt chữ hoa và chữ thường.
CÁCH NHÚNG JAVASCRIPT VÀO
MỘT TRANG HTML
JavaScript có thể chèn vào một tài liệu HTML theo những cách sau:
• Sử dụng thẻ SCRIPT.
• Sử dụng một file JavaScript từ bên ngoài.
• Sử dụng các biểu thức JavaScript trong các giá trị thuộc tính của thẻ
• Sử dụng JavaScript trong các trình điều khiển sự kiện
CÁCH NHÚNG JAVASCRIPT VÀO
MỘT TRANG HTML
Sử dụng thẻ SCRIPT:
• Khi trình duyệt gặp phải một thẻ nào đó, nó sẽ đọc từng dòng
một cho đến khi gặp thẻ đóng .
• Tiếp đến nó sẽ kiểm tra lỗi trong các câu lệnh Javascript.
• Nếu gặp phải lỗi, nó sẽ cho hiển thị lỗi đó trong chuỗi các hộp cảnh báo
(alert boxes) lên màn hình.
• Nếu không có lỗi, các câu lệnh sẽ được biên dịch sao cho máy tính có
thể hiểu đợc lệnh đó.
CÚ PHÁP SỬ DỤNG THẺ SCRIPT
Việc khai báo sử dụng ngôn ngữ Javascript có thể đặt bất kỳ vị trí nào trong
cặp thẻ . Tuy nhiên, nên đặt các câu lệnh script trong phần
và để đảm bảo tất cả các câu lệnh đều được đọc và biên
dịch trước khi nó đ2ợc gọi từ trong phần BODY.
VÍ DỤ SỬ DỤNG THẺ SCRIPT
SỬ DỤNG MỘT FILE JAVASCRIPT
File javascript là file văn bản chứa các mã lệnh JavaScript, file javascript có
phần mở rộng là “.js”.
Nó chỉ có thể chứa các câu lệnh và các hàm JavaScript, không thể chứa
các thẻ HTML.
SỬ DỤNG MỘT FILE JAVASCRIPT
LẬP TRÌNH VỚI
JAVASCRIPT
KIỂU DỮ LIỆU, HẰNG, BIẾN
Việc xác định kiểu dữ liệu trong javascript được chuyển đổi một cách tự động
trong quá trình khai báo và sử dụng các biến. Các kiểu dữ liệu thường dùng:
• Kiểu số nguyên
• Kiểu số thực
• Kiểu ký tự
• Kiểu chuỗi
• Kiểu logic (True – False)
•
KHAI BÁO HẰNG VÀ BIẾN
Trong javascript không cho
phép định nghĩa hằng tường
minh.
• Các biến trong javascript
phân biệt chữ hoa và chữ
thường.
• Cú pháp: var
PHÉP TOÁN TRONG JAVASCRIPT
Trong javascript sử dụng cả hai toán tử một ngôi và hai ngôi, gồm:
• Toán tử số học: + , - , * , / , ++ , -- ,
• Toán tử so sánh: > , = , != ,
• Toán tử logic: AND (&&), OR (||) ,
• Toán tử chuỗi: + (nối chuỗi)
• Toán tử lượng giá: điều kiện (?), typeof,
• Javascript cung cấp các thư viện hàm cho người dùng khá đầy đủ như: các
hàm chuyển đổi kiểu dữ liệu, các hàm xử lý chuỗi,
HỘP THOẠI TRONG JAVASCRIPT
Trong javascript cung cấp sẵn các đối tượng hộp thoại (dialog boxes) cho
người dùng tương tác với trình duyệt trên phía client, bao gồm:
Alert: hiển thị thông báo
Confirm: xác nhận thông tin người dùng
Prompt: tương tác với người dùng bằng cách cho phép nhập giá trị mới.
HỘP THOẠI TRONG JAVASCRIPT
a. Alert:
• Công dụng: dùng hiển thị thông báo cho người dùng.
• Cú pháp: Alert("Nội dung thông báo")
b.Confirm:
• Công dụng: dùng xác nhận lại thông tin từ phía người dùng. Hộp thoại trả về True nếu
người dùng đồng ý.
• Cú pháp: Confirm("Nội dung xác nhận")
c. Prompt:
• Công dụng: dùng nhận thông tin từ phía người dùng. Hộp thoại trả về giá trị người
dùng đã nhập.
• Cú pháp: Prompt("Tiêu đề yêu cầu nội dung")
VÍ DỤ
CẤU TRÚC ĐIỀU KHIỂN
BÀI TẬP CẤU TRÚC ĐIỀU KIỆN
1.Viết chương trình giải và biện luận phương trình bậc 1.
2.Viết chương trình giải và biện luận phương trình bậc 2.
3.Nhập 3 cạnh tam giác a , b , c: cho biết loại tam giác là tam giác đều, cân,
vuông cân, vuông, thường.
4.Viết chương trình kiểm tra ngày, tháng, năm có hợp lệ?
5.Viết chương trình nhập điểm TB, cho biết xếp loại: giỏi, khá, trung bình,
yếu.
6.Viết chương trình nhập năm sinh, nếu trên 18 tuổi thì in ra trên trình duyệt
tuổi của người này.
BÀI TẬP CẤU TRÚC LẶP
1.Viết chương trình nhập n, in ra trên trình duyệt bảng cửu chương thứ n.
2.Viết chương trình nhập n, in ra in ra trên trình duyệt n bảng cửu chương.
3.Viết chương trình nhập số dòng, số cột, in ra bảng biểu có số dòng và số
cột đã nhập.
4.Viết chương trình nhập tháng, năm, in ra trên trình duyệt ra lịch của tháng
và năm đó.
5.Viết chương trình nhập user và password, nếu nhập đúng (user và
password: “abc”) thì in ra trình duyệt câu “Xin chào”, ngược lại bắt người
dùng nhập lại.
MẢNG TRONG JAVASCRIPT
Trong javascript không có kiểu dữ liệu mảng tường minh (ví dụ: int
mang[10]) mà chỉ hỗ trợ thông qua đối tượng Array sẵn có và các thuộc tính
và phương thức mà đối tượng này hỗ trợ.
•Khai báo mảng:
arrayObjectName = new Array(element0,element1,..)
hoặc
arrayObjectName = new Array(arrayLength)
• Ví dụ: tạo mảng gồm 5 phần tử var Mang = new Array(5)
TRUY CẬP MẢNG
Truy cập phần tử mảng: chỉ số bắt đầu của mảng là 0
THUỘC TÍNH, PHƯƠNG THỨC
HÀM
Javascript cung cấp sẵn một số hàm thông dụng:
• Hàm eval: đánh giá các biểu thức hay lệnh.
• Hàm isFinite: xác định xem 1 số có là hữu hạn hay không?
• Hàm isNaN: kiểm tra một biến có là số?
• Hàm parseInt và parseFloat: chuyển đổi kiểu
• Hàm Number và String: chuyển đổi kiểu
HÀM TỰ ĐỊNH NGHĨA
• function: từ khoá bắt buộc do javascript là ngôn ngữ có tính định kiểu thấp
nên không cần xác định trước kiểu dữ liệu trả về.
• functionName: tên hàm
• argument1, argument2, : tham số đầu vào
•[return value;]: giá trị trả về của hàm nếu có
BÀI TẬP
1.Viết hàm nhập/xuất mảng gồm n phần tử, xuất ra giá trị max, min của
mảng.
2.Viết chương trình nhập 2 mảng a,b gồm n phần tử, trộn 2 mảng lại và sắp
xếp theo thứ tự tăng dần.
3.Viết hàm thêm 1 phần tử x vào mảng tại vị trí thứ k .
4.Viết hàm thêm 1 phần tử x vào mảng đã có thứ tự tăng dần sao cho sau
khi thêm mảng vẫn tăng.
5.Viết hàm xoá một phần tử x trong mảng.
ĐỐI TƯỢNG CƠ BẢN
• Ví dụ: đối tượng SINHVIEN có các
thuộc tính: mã sinh viên, họ tên, điểm,
và các phương thức: đi học, đi thi,
• Truy cập thuộc tính và phương thức:
• Tên_đối_tượng.Tên_thuộc_tính
• Tên_đối_tượng.Tên_phương_thức()
• Sử dụng con trỏ This cho đối tượng
hiện hành
ĐỐI TƯỢNG CƠ BẢN
ĐỐI TƯỢNG CƠ BẢN
• Array: đối tượng dùng quản lí danh sách mảng.
• Math: đối tượng liên quan đến các phép tính toán
học.
• String: đối tượng dùng để thao các với các chuỗi
văn bản.
• Date: đối tượng liên quan đến ngày giờ.
ĐỐI TƯỢNG TRÌNH DUYỆT
window:
• Công dụng: dùng quản lý thông tin của tất cả các đối tượng trong cửa sổ
trình duyệt.
•Các thuộc tính cơ bản: đối tượng window được xem là đối tượng cơ bản
(base class) của tất cả các đối tượng khác.
• Các phương thức cơ bản: alert(), blur(), close(), open(), focus(),
navigate().
ĐỐI TƯỢNG TRÌNH DUYỆT
document: dùng quản lý thông tin tài liệu HTML trong cửa sổ trình duyệt
(được xem là đối tượng con của window)
ĐỐI TƯỢNG TRÌNH DUYỆT
history: dùng quản lý danh sách các URL đã duyệt
ĐỐI TƯỢNG TRÌNH DUYỆT
location: dùng quản lý thông tin URL hiện tại
XỬ LÝ SỰ KIỆN
Javascript quản lý sự tương tác giữa người dùng và trình duyệt thông qua bộ
quản lý các sự kiện (Event) trên Form và các đối tượng con trên Form
Sự kiện là gì?
XỬ LÝ SỰ KIỆN
Sự kiện là kết quả thao tác của người dùng tác động lên đối tượng.
• Một sự kiện bao gồm 2 thông tin
• Kiểu sự kiện: click, double click, change,..
• Vị trí của con trỏ tại thời điểm xảy ra sự kiện.
SỰ KIỆN CƠ BẢN
Đối tượng window: (onLoad - onUnload)
Công dụng: sự kiện xảy ra khi người dùng mở trang hoặc đóng trang.
Ví dụ: viết trang khi người dùng mở trang thì hiển thị thông báo nhập Tên,
sau đó xuất “Hi, welcome my pages”, sau khi đóng trang thì hiển thị thông
báo “Good bye, see you again !”
ĐỐI TƯỢNG FORM
Sự kiện trên form được xử lý phụ thuộc vào 2 yếu tố sau:
• Thuộc tính sự kiện của form: Action, Method,
• Việc xử lý các sự kiện của các đối tượng con (button, textbox,..) bên trong
form: onSubmid, onClick, onBlur, onChange,
VÍ DỤ
VÍ DỤ
BÀI TẬP
Thiết kế một trang cho phép nhập thông tin họ tên và năm sinh,
xuất ra câu chào và cho biết tuổi người đó
BÀI TẬP
thiết kế một trang gồm 3 radio button cho phép người dùng thay đổi hình ảnh trong trang như sau
BÀI TẬP
thiết kế một trang cho phép người dùng đăng nhập, nếu thành công thì cho phép người dùng xem sản phẩm trong trang
sanpham.html
BÀI TẬP
thiết kế một trang gồm 3 button cho phép người dùng thay đổi màu nền của trang như sau
File đính kèm:
 bai_giang_lap_trinh_web_bai_3_tran_quang_dieu.pdf
bai_giang_lap_trinh_web_bai_3_tran_quang_dieu.pdf

